Leçon 15 : Les dernières astuces
Félicitations, vous êtes à la dernière leçon.
Donc maintenant je sais tout ?
Vous avez beaucoup appris et vous êtes capable de fabriquer vos propres sites Web ! Néanmoins, vous ne connaissez que les bases et il y a encore beaucoup à maîtriser. Mais les fondations sont solides.
Dans cette dernière leçon, vous trouverez quelques astuces finales :
- Premièrement, c'est une bonne idée que de conserver l'ordre et la structure dans vos documents HTML. En chargeant des documents bien arrangés, vous montrerez non seulement votre maîtrise de HTML mais aussi faciliterez considérablement votre vision d'ensemble.
- Collez aux standards et validez vos pages. On ne le dira jamais assez : toujours écrire du XHTML propre, utiliser une déclaration de type de document et valider vos pages à validator.w3c.org.
- Donnez du contenu à vos pages. Rappelez-vous que HTML est un outil qui vous permet de présenter des informations sur Internet, donc assurez-vous qu'il y ait de l'information à présenter. Les belles pages peuvent être jolies mais la plupart des personnes utilise Internet pour y trouver de l'information.
- Évitez de surcharger vos pages avec des images lourdes et autres fantaisies trouvées sur Internet. Cela ralentit le chargement des pages et pourrait embrouiller les visiteurs. Les pages qui mettent plus de 20 secondes à charger sont susceptibles de perdre jusqu'à 50 % des visiteurs.
- Rappelez-vous d'ajouter votre site Web dans les moteurs de recherche/annuaires pour que les personnes n'appartenant pas à votre famille proche puissent les trouver et les apprécier. Sur la page d'accueil de tous les moteurs de recherche, vous trouverez un lien pour ajouter de nouvelles pages (le plus important est Google, mais il y en a d'autres tels que DMOZ, Yahoo, AltaVista, AlltheWeb et Lycos).
- Dans ce tutoriel, vous avez employé « Bloc-notes », qui est un éditeur simple d'utilisation très facile, mais il sera peut-être pratique d'utiliser un éditeur plus évolué offrant une meilleure vue d'ensemble et plus de possibilités. Vous trouverez un résumé et des critiques de plusieurs éditeurs sur Download.com.
Comment s'améliorer ?
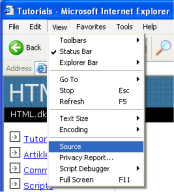
Avant tout, il importe de continuer à travailler et expérimenter avec les choses apprises dans ce tutoriel. Étudiez les sites d'autres personnes et, si besoin, voyez comment ils sont faits avec « Voir source » (cliquez « Affichage » dans le menu de votre navigateur et sélectionnez « Source »).

Cherchez sur Internet des exemples et articles sur HTML. Il y a beaucoup de sites avec un bon contenu sur HTML.
Lisez et posez des questions dans la rubrique Forums. Vous y rencontrerez les vrais experts et vous apprendrez beaucoup auprès d'eux.
Enfin, et non la moindre, dès que vous vous sentirez prêt(e), vous devriez poursuivre avec l'apprentissage de CSS dans notre tutoriel CSS.
Une dernière chose : nous vous souhaitons des heures d'amusement avec votre nouvel ami HTML.
À bientôt sur Internet :-)
