Leçon 13 : Les éléments flottants (les flottants)
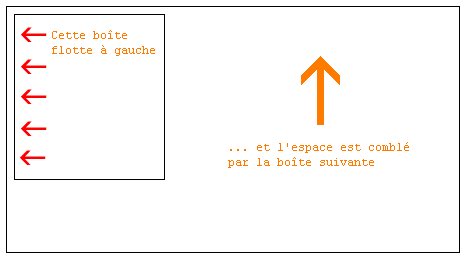
Un élément peut avoir une position flottante à droite ou à gauche avec la propriété float. C'est-à-dire que la
boîte et son contenu peut flotter soit à droite, soit à gauche dans un document (ou dans la boîte conteneur),
cf. la description du modèle des boîtes dans la leçon 9. La figure suivante illustre le principe :

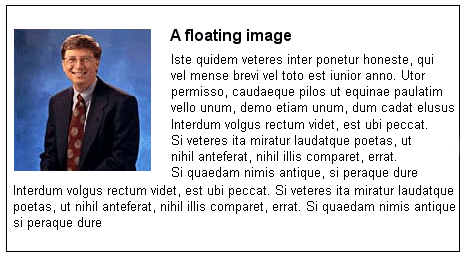
Si par exemple nous voulions qu'un texte s'enroule autour d'une image, le résultant serait le suivant :

Comment ça fonctionne ?
Voici le code HTML de l'exemple précédent :
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Pour que l'image flotte à gauche et que le texte l'entoure, il suffit de définir la largeur de la boîte entourant l'image puis
de donner à la propriété float la valeur "left" :
#picture {
float:left;
width: 100px;
}
Un autre exemple avec des colonnes
Les flottants peuvent aussi servir pour le colonnage d'un document. Pour créer les colonnes, il suffit de les structurer dans
le code HTML avec des éléments <div> de la façons suivante :
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
Une fois fixée la largeur des colonnes (par exemple à 33%), on fait simplement flotter chaque colonne à gauche en définissant
la propriété float :
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
La propriété float admet les valeurs "left", "right" ou "none".
La propriété clear
la propriété clear sert à contrôler le comportement des éléments qui viennent après les éléments flottants dans le document.
Par défaut, les éléments à suivre remontent pour combler l'espace dispobible libéré lorsqu'une boîte flotte d'un côté. Examinez l'exemple précédent dans lequel le texte se place automatiquement sous la photo de Bill Gates.
La propriété clear admet les valeurs "left", "right", "both"
ou "none". Le principe est tel que, par exemple, si la valeur de clear d'une boîte est fixée à "both",
la bordure supérieure de la marge de cette boîte se trouvera toujours sous la bordure de la marge inférieure des boîtes flottantes
éventuelles venant du dessus.
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Pour empêcher que le texte ne flotte à côté de l'image, nous pouvons ajouter le code CSS suivant :
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
Résumé
Les flottants sont très utiles dans beaucoup de situations, et on les utilisera souvent en même temps qu'un positionnement. Dans la leçon suivante, nous étudierons comment placer une boîte en position relative ou bien absolue.
<< Leçon 12: Le modèle des boîtes : la hauteur et la largeur
