Leçon 3 : Les couleurs et les arrières-plans
Dans cette leçon, vous apprendrez comment appliquer des couleurs et des couleurs d'arrière-plan à vos sites Web. Nous étudierons également des méthodes évoluées pour positionner et contrôler les images d'arrière-plan. Les propriétés CSS suivantes seront expliquées :
- color
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
La couleur d'avant-plan : la propriété 'color'
La propriété color décrit la couleur d'avant-plan d'un élément.
Par exemple, supposons que nous voulions tous les titres du document en rouge foncé. Les titres sont tous balisés avec l'élément HTML <h1>.
Le code suivant donne aux éléments <h1> une couleur rouge.
h1 {
color: #ff0000;
}
On peut définir les couleurs avec des valeurs hexadécimales comme dans l'exemple précédent (#ff0000), ou avec les noms des couleurs ("red"), ou avec des valeurs RGB (rgb(255,0,0)).
La propriété 'background-color'
La propriété background-color décrit la couleur d'arrière-plan des éléments.
L'élément <body> est le réceptacle de tout le contenu du document HTML. Pour changer la couleur d'arrière-plan
d'une page entière, il faudrait donc appliquer la propriété 'background-color' à l'élément <body>.
On peut aussi appliquer une couleur d'arrière-plan à d'autres éléments y compris les titres et le texte. Dans l'exemple ci-dessous,
Des couleurs d'arrière-plan différentes sont appliquées aux éléments <body> et <h1>.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Remarquez que nous avons appliqué deux propriétés à <h1> en les séparant par un point-virgule.
Les images d'arrière-plan [background-image]
La propriété CSS background-image sert à insérer une image d'arrière-plan.
Comme exemple d'image d'arrière-plan, nous utilisons le papillon ci-dessous. Vous pouvez télécharger l'image pour l'utiliser sur votre propre ordinateur (en cliquant sur le bouton de droite de la souris et en sélectionnant « Enregistrer l'image sous », ou vous pouvez utiliser une autre image si vous voulez.

Pour insérer l'image du papillon en arrière-plan d'une page Web, appliquez simplement la propriété background-image
à l'élément <body> et indiquez le chemin de l'image.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
Remarquez la façon dont nous avons indiqué le chemin de l'image avec url("butterfly.gif"). Cela signifie que l'image se trouve dnas le même dossier que la feuille de style. On peut aussi appeler des images dans d'autres dossiers avec url("../images/butterfly.gif"), ou même sur Internet en donnant l'adresse complète du fichier : url("http://www.html.net/butterfly.gif").
Répéter l'image d'arrière-plan [background-repeat]
Avez-vous remarqué, dans l'exemple précédent, que le papillon était répété par défaut horizontalement et verticalement pour couvrir
la totalité de l'écran ? Ce comportement est contrôlé par la propriété background-repeat.
Le tableau suivant décrit les quatre valeurs différentes de background-repeat.
| Valeur | Description | Exemple |
|---|---|---|
Background-repeat: repeat-x | L'image se répète horizontalement | Afficher un exemple |
background-repeat: repeat-y | L'image se répète verticalement | Afficher un exemple |
background-repeat: repeat | L'image se répète horizontalement et verticalement | Afficher un exemple |
background-repeat: no-repeat | L'image ne se répète pas | Afficher un exemple |
Par exemple, pour éviter la répétition d'une image d'arrière-plan, le code devrait ressembler à ceci :
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Bloquer l'image d'arrière-plan [background-attachment]
La propriété background-attachment définit si l'image d'arrière-plan est fixe ou bien défile avec l'élément conteneur.
Une image d'arrière-plan bloquée ne bougera pas avec le texte lorsque le lecteur fait défiler la page, au contraire d'une image d'arrière-plan non bloquée qui défilera avec le texte de la page Web.
Le tableau suivant décrit les deux valeurs différentes de background-attachment. Cliquez sur les exemples
pour voir la différence entre défiler et fixé.
| Valeur | Description | Exemple |
|---|---|---|
Background-attachment: scroll | L'image défile avec la page (non bloquée) | Afficher un exemple |
Background-attachment: fixed | L'image est bloquée | Afficher un exemple |
Par exemple, le code suivant bloquera l'image d'arrière-plan.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Positionner une image d'arrière-plan [background-position]
Par défaut, l'image d'arrière-plan se positionnera dans le coin supérieur gauche de l'écran. La propriété background-position
permet de changer cette position prédéfinie et de placer l'image d'arrière-plan n'importe où à l'écran.
Il y a plusieurs méthodes pour fixer la valeur de background-position. Par contre, elles se présentent toutes sous
la forme d'un jeu de coordonnées. Par exemple, la valeur'100px 200px' positionne l'image d'arrière-plan à 100px depuis la gauche
et à 200px depuis le haut de la fenêtre du navigateur.
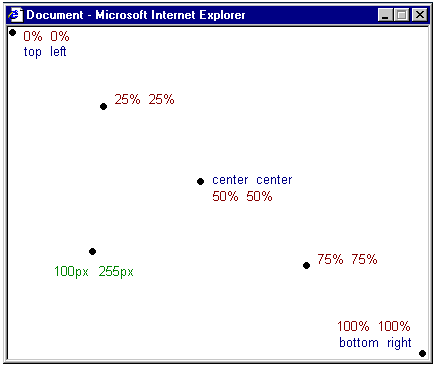
Les coordonnées peuvent s'exprimer en pourcentages de la largeur de l'écran, ou en unités fixes (pixels, centimètres, etc.), ou on peut utiliser les mots-clés "top", "bottom", "center", "left" ou "right". Le modèle suivant illustre ce système :

Le tableau suivant fournit quelques exemples.
| Valeur | Description | Exemple |
|---|---|---|
background-position: 2cm 2cm | L'image est positionnée à 2 cm de la gauche et à 2 cm du haut de la page | Afficher un exemple |
background-position: 50% 25% | L'image est positionnée au centre et à un quart de la page vers le bas | Afficher un exemple |
background-position: top right | L'image est positionnée au coin supérieur droit de la page | Afficher un exemple |
L'exemple de code à suivre positionne l'image d'arrière-plan dans le coin inférieur droit de la page :
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Concision [background]
La propriété background est un raccourci pour toutes les propriétés listées dans cette leçon.
Avec background, on peut comprimer plusieurs propriétés et donc écrire une feuille de style plus courte,
ce qui en facilite la lecture.
Par exemple, les cinq lignes suivantes :
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
On peut obtenir le même résultat avec background en une seule ligne de code :
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
La liste de commande est la suivante :
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
Si une propriété manque, elle prend automatiquement sa valeur par défaut. Par exemple, si on supprime
background-attachment et background-position de l'exemple :
background: #FFCC66 url("butterfly.gif") no-repeat;
Ces deux propriété non définies prendront tout simplement leurs valeurs par défaut, qui sont comme chacun sait "scroll" et "top left".
Résumé
Dans cette leçon, vous avez déjà appris des techniques nouvelles qui seraient impossibles avec HTML. L'aventure continue dans la leçon suivante qui examine la large gamme de possibilités de CSS pour décrire les polices.
