Leçon 14 : Le positionnement des éléments
Le positionnement CSS permet de placer un élément exactement où l'on veut dans la page. Avec les flottants (cf. la leçon 13), le positionnement offre de nombreuses possibilités pour concevoir une présentation complexe et précise.
Cette leçon abordera les sujets suivants :
Le principe du positionnement CSS
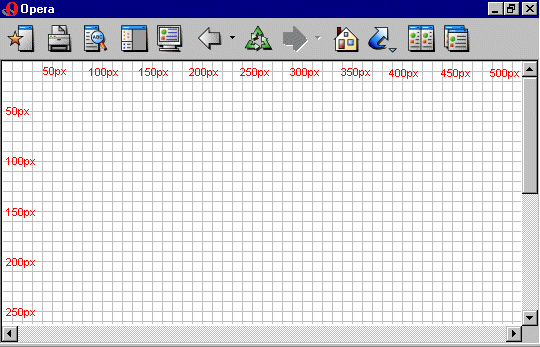
Imaginons la fenêtre du navigateur comme un système de coordonnées :

Le principe du positionnement CSS fait que l'on peut positionner une boîte n'importe où dans le système de coordonnées.
Supposons que nous voulions positionner un titre. D'après le modèle des boîtes (cf. la leçon 9), le titre apparaîtra de cette façon:

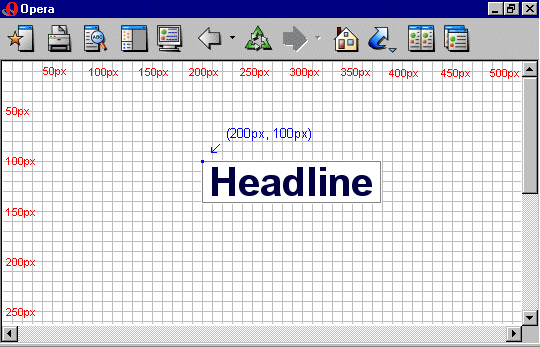
Si nous voulons positionner ce titre à 100px du haut et à 200px de la gauche du document, notre code CSS pourrait être le suivant :
h1 {
position:absolute;
top: 100px;
left: 200px;
}
Le résultat sera le suivant :

Comme vous pouvez le constater, le positionnement CSS est une technique de placement très précise des éléments. Elle est beaucoup plus facile que l'utilisation de tables, d'images transparentes ou autres choses.
Le positionnement absolu
Un élément en position absolue ne reçoit aucune place dans le document. Cela signifie qu'il ne laisse aucun espace vide après qu'il est positionné.
On place un élément en position absolue en fixant la valeur de la propriété position à "absolute".
On peut alors utiliser les propriétés left, right, top et bottom
pour placer la boîte.
Comme exemple de positionnement absolu, nous avons choisi de placer quatre boîtes à chaque coin du document :
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Le positionnement relatif
On place un élément en position relative en fixant la valeur de la propriété position à "relative".
La différence entre position absolue et position relative tient à la façon dont la position est calculée.
Pour un élément en position relative, elle est calculée d'après sa position originale dans le document. Cela signifie que l'on déplace l'élément vers la droite, la gauche, le haut ou le bas. Ainsi, l'élément obtient toujours un espace dans le document après qu'il est positionné.
Comme exemple de positionnement relatif, nous pouvons positionner trois photos relativement à leur position originale dans la page. Remarquez les espaces vides laissés par elles à leurs positions originales dans le document :
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
Résumé
Dans les deux leçons précédentes, vous avez appris à faire flotter et à positionner les éléments. Ces deux méthodes offrent beaucoup de possibilités de construction des pages sans utiliser les méthodes démodées avec des tables et des images transparentes de HTML. Utilisez CSS à la place : c'est plus précis, plus avantageux et aussi plus facile d'entretien.
<< Leçon 13: Les éléments flottants (les flottants)
Leçon 15: Une couche sur une couche avec z-index (les couches) >>
