Leçon 9 : Le modèle des boîtes
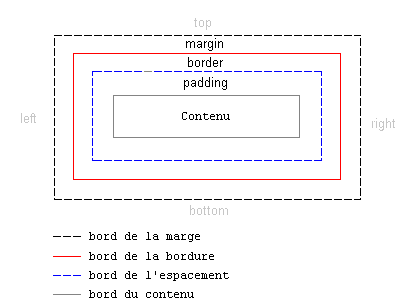
Le modèle des boîtes de CSS décrit les boîtes générées pour les éléments HTML. Il contient également des options détaillées pour l'ajustement des marges, des bordures, des espacements et du contenu de chaque élément. Le diagramme suivant montre la structure du modèle des boîtes :
Le modèle des boîtes dans CSS

L'illustration ci-dessus peut sembler très théorique, essayons-donc d'utiliser le modèle dans un cas réel avec un titre et du texte. Le code HTML de notre exemple est le suivant (d'après la Déclaration universelle des droits de l'homme) :
<h1>Article 1:</h1>
<p>All human beings are born free
and equal in dignity and rights.
They are endowed with reason and conscience
and should act towards one another in a
spirit of brotherhood</p>
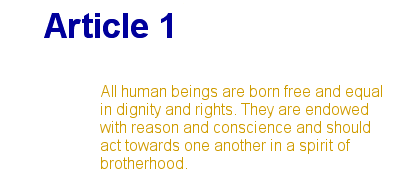
En ajoutant de la couleur et des informations de police, l'exemple pourrait se présenter comme suit :

L'exemple contient deux éléments : <h1> et <p>. On peut illustrer le modèle de boîtes
des deux éléments de la façon suivante :

Quoique cela puisse sembler un peu compliqué, le schéma montre chaque élément HTML entouré par des boîtes. Des boîtes que nous pouvons ajuster avec CSS.
<% 'Les propriétés qui régissent les différentes boîtes sont padding, margin et border. Les deux prochaines leçons traitent exactement de ces trois propriétés :
À la fin de ces deux leçons, vous maîtriserez le modèle des boîtes et serez capable d'arranger vos documents avec plus de finesse et de précision que dans l'ancienne méthode avec des tables dans HTML.
%>Résumé
Cette leçon introduisait le modèle des boîtes. Dans les trois leçons suivantes, nous étudierons la création et le contrôle des éléments dans le modèle des boîtes.
