Leçon 15 : Une couche sur une couche avec z-index (les couches)
CSS agit dans trois dimensions : la hauteur, la largeur et la profondeur. Nous avons vu les deux premières dimensions dans les leçons précédentes. Dans celle-ci, nous allons apprendre à ranger les éléments en couches. Pour faire court, l'ordre dans lequel les éléments recouvrent les autres.
Pour cela, on peut assigner un numéro (z-index) à chaque élément. Le système est tel qu'un élément de numéro supérieur
recouvre ceux de numéro inférieur.
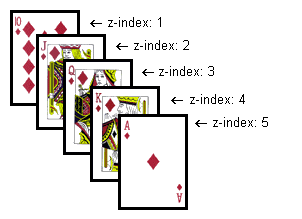
Soit une suite royale dans une main de poker. On peut la présenter de telle sorte que chaque carte ait un numéro z-index :

Ici les numéros se suivent (de 1 à 5), mais on peut obtenir le même résultat avec cinq numéros différents. C'est la séquence chronologique des numéros (l'ordre) qui importe.
Le code dans l'exemple avec les cartes pourrait être celui-ci :
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
La méthode est relativement simple mais les possibilités nombreuses. On peut placer des images sur du texte, ou du texte sur du texte, etc.
Résumé
Les couches peuvent servir dans beaucoup de situations. Par exemple, essayez d'utiliser z-index
pour créer des effets dans les titres au lieu de les faire en image. Primo, le chargement du texte est plus rapide, et secundo,
cela donne un meilleur référencement dans les moteurs de recherche.
