Leçon 2 : Comment CSS fonctionne-t-il ?
Dans cette leçon, vous apprendrez à fabriquer votre première feuille de style. Vous saurez ce qu'est le modèle CSS de base et quels sont les codes nécessaires pour utiliser CSS dans un document HTML.
Beaucoup de propriétés des feuilles de style en cascade (CSS) sont similaires à celles de HTML. Si vous avez l'habitude d'utiliser HTML pour la présentation, vous reconnaîtrez donc beaucoup de ces codes. Voyons un exemple concret.
La syntaxe CSS de base
Supposons que nous voulions que le fond d'une page Web soit d'un beau rouge :
Avec HTML, nous l'aurions fait comme ceci :
<body bgcolor="#FF0000">
Avec CSS, on peut obtenir le même résultat comme cela :
body {background-color: #FF0000;}
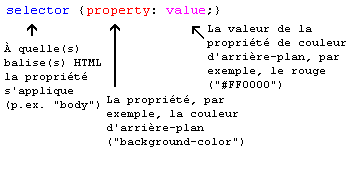
Comme vous l'aurez remarqué, les codes sont plus ou moins identiques pour HTML et CSS. Cet exemple illustre également le modèle fondamental de CSS :

Mais où place-t-on le code CSS ? C'est précisément ce que nous allons voir maintenant.
Appliquer CSS à un document HTML
Il y a trois façons d'appliquer le style CSS à un document HTML. Elles sont toutes expliquées ci-dessous. Nous vous recommandons d'examiner la troisième méthode, c'est-à-dire celle externe.
Méthode 1 : Dans la ligne (l'attribut style)
Une façon d'appliquer du style CSS à HTML est celle avec l'attribut HTML style. En reprenant l'exemple précédent
avec l'arrière-plan rouge, on peut l'appliquer ainsi :
<html><head><title>Exemple</title></head><body style="background-color: #FF0000;"><p>Cette page est rouge</p></body></html>
Méthode 2 : Interne (l'élément style)
Une autre méthode consiste à inclure le code CSS avec la balise HTML <style>. Par exemple, comme ceci :
<html><head><title>Exemple</title><style type="text/css">body {background-color: #FF0000;}</style></head><body><p>Cette page est rouge</p></body></html>
Méthode 3 : Externe (un lien vers une feuille de style)
La méthode recommandée est celle avec un lien vers ladite feuille de style externe. Pour le reste de ce tutoriel, nous utiliserons cette méthode pour tous les exemples.
Une feuille de style externe est simplement un fichier texte ayant l'extension « .css ». Comme n'importe quel fichier, la feuille de style peut être rangée sur un serveur Web ou sur un disque dur.
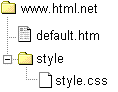
Par exemple, disons que votre feuille de style se nomme « style.css » et se trouve dans un dossier appelé « style ». On peut illustrer cette situation comme ceci :

L'astuce consiste à créer un lien depuis le document HTML (default.htm) vers la feuille de style (style.css). Ce lien peut être créé en une ligne de code HTML :
<link rel="stylesheet" type="text/css" href="style/style.css" />
Remarquez comment on indique le chemin de la feuille de style avec l'attribut href.
La ligne de code doit s'inscrire dans la section d'en-tête du code HTML, c'est-à-dire entre les balises <head>
et </head>. Comme ceci :
<html><head><title>Mon document</title><link rel="stylesheet" type="text/css" href="style/style.css" /></head><body>...
Ce lien instruit le navigateur d'utiliser la présentation du fichier CSS pour afficher le fichier HTML.
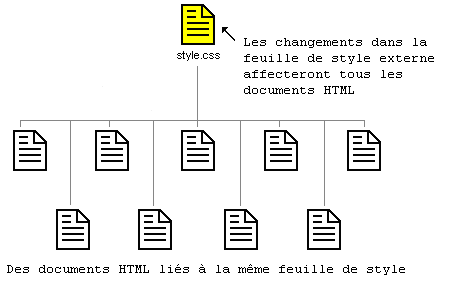
Ce qui est vraiment fûté, c'est que plusieurs documents HTML peuvent être reliés à la même feuille de style. En d'autres termes,
on peut utiliser un seul fichier CSS pour contrôler la présentation de plusieurs documents HTML.

Cette technique est susceptible d'économiser beaucoup d'efforts. Par exemple, si vous voulez changer la couleur d'arrière-plan d'un site Web contenant 100 pages, une feuille de style peut vous épargner la modification manuelle des 100 documents HTML. Avec CSS, le modification peut intervenir en quelques secondes en changeant juste une seule ligne de code de la feuille de style centrale.
Mettons donc en pratique ce que nous venons d'apprendre.
Essayez vous-même
Lancez Bloc-notes (ou votre éditeur de texte habituel) et créez deux fichiers, un fichier HTML et un fichier CSS, avec les contenus suivants :
default.htm
<html><head><title>Mon document</title><link rel="stylesheet" type="text/css" href="style.css" /></head><body><h1>Ma première feuille de style</h1></body></html>
style.css
body {background-color: #FF0000;}
Placez maintenant les deux fichiers dans le même dossier. Songez à sauvegarder les fichiers avec les bonnes extensions (respectivement « .htm » et « .css »)
Ouvrez « default.htm » dans votre navigateur et constatez le fond rouge de la page. Félicitations ! Vous avez fabriqué votre première feuille de style !
Vite à la leçon suivante où nous étudierons quelques propriétés CSS.
